Budući da sam ljubitelj takozvanih "home" videa, susreo sam se sa programom Cyberlink PowerDirector koji je vrlo moćan kada je u pitanju editovanje video klipova uz dodavanje efekata, prelaza između scena, natpisa na video snimke, kreiranje video slide show-a sa muzikom u pozadini i slično.
Trenutno neću govoriti o mogućnostima i uopštenoj upotrebi programa nego o jednom specifičnom problemu koji me mučio dok ga nisam riješio. To je prikaz animiranog GIF-a (Graphics Interchange Format) preko nekog video snimka. Nažalost, iako je animirani GIF vrlo raširen format, PowerDirector nema mogućnost vjernog prikaza tog formata. GIF format je posebno interesantan zbog mogućnosti podešavanja transparentne pozadine slike. Na sljedećoj slici je GIF animacija koju vrlo često koristim kao avatar: ![]()
Ako tu GIF sliku "ubacim" u PowerDirector, onda dobijem statičnu sliku (bez animacije) i to sa ružnom crnom pozadinom.
Da bih preko nekog video snimka ipak imao animiran omiljeni avatar pribjegao sam sljedećem triku u nekoliko koraka:
1. Animirani GIF sam rastavio na frame-ove pomoću nekog programa za obradu GIF animacija (npr. AnimagicGIF) čime sam dobio 18 statičnih GIF slika sa imenima @micus-avatar-00.gif do @micus-avatar-17.gif.
2. Pošto PowerDirector ni kod statične GIF slike ne prikazuje transparentnu pozadinu, ove GIF frame-ove sam konvertovao u PNG slike sa transparentnom pozadinom. To je moguće uraditi pomoću GIMP-a. GIF sliku otvoriti u GIMP-u i prilikom snimanja izabrati format PNG. Tako sam dobio slike a imenima @micus-avatar-00.png do @micus-avatar-17.png. Obratite pažnju na extenziju PNG na slikama. I u PNG formatu slike zadržavaju transparentnu pozadinu.
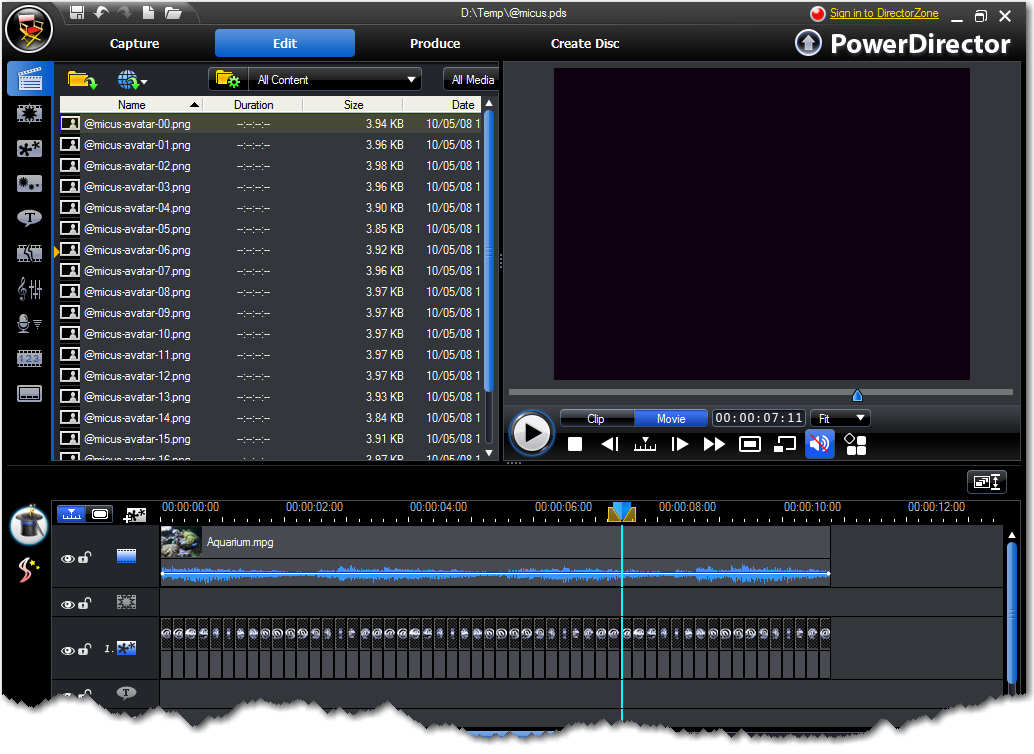
3. Ovako konvertovane slike sam importovao u PowerDirector, zajedno sa video snimkom preko koga želim da postavim animaciju, slika ispod:

4. Kada sam u Master Video Track dodao video klip koji obrađujem i podesio sve što sam htio, onda sam u PiP Track 1 dodao svih 18 PNG slika i to onim redoslijedom kako su numerisane i to sa trajanjem od 0.2 sekunde po slici. Ovo je jako važno jer će se uporedo sa prikazom videa slike biti prikazivane onim redoslijedom kako nailaze i sa trajanjem koje je podešeno, što će stvoriti utisak animacije jer će se sličice izmjenjivati jedna za drugom.
5. Sada dolazi naporan dio pozicioniranja svake sličice u sekvenci. Potrebno je u PiP Track 1 selektovati jednu po jednu sličicu i u preview ekranu je pomijeriti na željenu poziciju na video snimku, ali tako da se poklopi sa prethodnom (koristiti grid opciju za orjentaciju).
6. Pošto će trajanje ukupne sekvence od 18 slika biti samo 3.6 sekundi (18x0.2 s) onda u PiP Track 1 treba selektovati sve slike od @micus-avatar-00.png do @micus-avatar-17.png , kopirati ih i pastirati onoliko puta dok ukupnim trajanjem ne pređu trajanje video snimka. Prije svakog pastiranja pomjeriti klizač koji pokazuje poziciju unutar videa na kraj prethodne sekvence slika i onda uraditi paste, tako da se početak sljedeće sekvence nastavi na kraj prethodne. Time će se dobiti neprimijetni prelazi u animaciji.
7. Ako je zadnja kopirana sekvenca slika duža od video snimka, onda iz PiP Track 1 ukloniti slike koje prelaze dužinu snimka (od kraja). Trajanje zadnje slike podesiti tako da se poklopi sa krajem videa.
8. Na kraju, preći u sekciju Produce i kreirati video koji će u sebi sadržavati animaciju sa transparentnom pozadinom.
Primjer koji sam opisao je u video klipu ispod:











